どうも、Javaしか書けないこじらです。
全記事の一覧を閲覧数ランキングで表示させるページを作ってみました。

ちなみに、グローバルメニューに配置してあります。スマホから見ている場合は下に表示されるメニューバーの「メニュー」から飛ぶことができます。
今回は私と同じワードプレスビギナーかつphpド初心者の方でも真似できるくらい丁寧に説明していけたらと思います。
ページテンプレート
今回は「ページテンプレート」というものを使って実装を行いました。
「ページテンプレート」というのは、まっさらな状態の画面からページを作っていける機能です。
WordPressの場合、投稿した記事は同じレイアウトが勝手に適用されて表示されますよね。でも、他のページとは違うレイアウトのページを作りたかったり、他にはない機能を記事に反映させたかったりと、WordPressの機能が逆に邪魔になる場合があります。
そういうときに使えるのがこの「ページテンプレート」です。
ページテンプレートの使い方
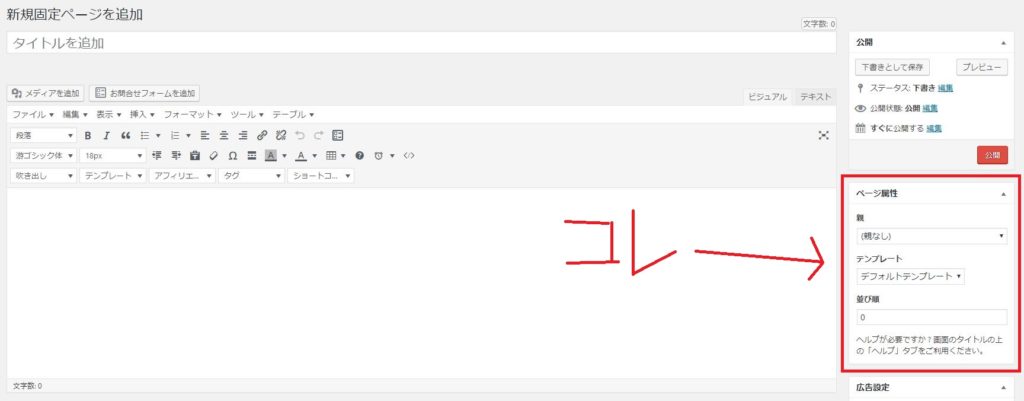
固定ページの編集画面の右の方に「ページ属性」という欄があります。これが作ったページテンプレートとWordPressのページ編集画面を紐づけるキーになります。
ページテンプレートの作り方
ページテンプレートの作り方は新規に作成したphpファイルのヘッダに以下のようなコメントを追加するだけです。
<?php /** * Template Name: unique-page */ ?>
ドドドド初心者のためにもっと詳しく説明すると、「テキスト ドキュメント」を新規作成して拡張子を”.php”にすればおっけーです。
ファイル名は既存のphpファイルと名前が被らなければ何でもいいです。
これをFTPサーバのfunctions.phpとかindex.phpとかがあるところに配置します。
私のこのブログの場合は”/noumisoblog.com/wp-content/themes/cocoon-master/の中ですね。
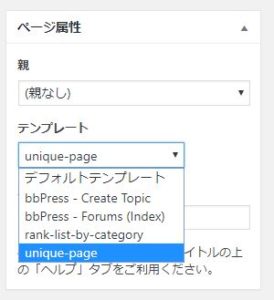
すると、”Template Name:”に設定した名称が以下のように表示されます。
作成したテンプレート名を選択します。記事の本文は空の状態で大丈夫です。入力するのは記事タイトルとパーマリンクくらいですかね。
投稿ページ部分だけを書き換える方法
ブログタイトルやウィジェット等はそのままで、記事の本文にphpの処理を埋め込みたいなって思うことってありますよね。手作業でやるには億劫になるような内容を表示させたいときとか。
そういう場合はsingle.phpの中身をコピーして、ページテンプレートのphpファイルに張り付け、それを土台にして作成すると簡単に作ることができます。
今回書いたソース
処理概要は後で書きます。とりあえずソースを。
※ソースがまじで汚いです。Java以外の言語は綺麗なソースの書き方が分かりませんw
<?php
/**
* Template Name: rank-list-by-category */
?>
/** single.phpからコピってきた部分 ここから */
<?php
if ( !defined( 'ABSPATH' ) ) exit;
if (!is_amp()) {
get_header();
} else {
get_template_part('tmp/amp-header');
}
?>
<?php //投稿ページ内容
getAllPage();
?>
<?php get_footer(); ?>
/** single.phpからコピってきた部分 ここまで */
<?php function getAllPage() {
// 記事一覧の取得
$args = array (
'posts_per_page' => -1, // 全件取得
'post_type' => 'post', // 投稿ページのみ
'post_status' => 'publish' //デフォルトがpublishだけど念のため
);
$the_query = new WP_Query($args);
// カテゴリ一覧の取得
$args2 = array (
'orderby' => 'title', // タイトル名で
'order' => 'DESC', // 降順で
'exclude' => 41 // 除外したいカテゴリのterm_IDを指定
);
$cat_list = get_terms('category', $args2);
// ビュー数リストの取得
$pop_list = (array) my_pop_list();
if (is_null($pop_list)) {
// ビュー数リストがnullだったら処理を中断
return;
}
$art_arr = array();
// ビュー数順に並べるために$pop_listを外側
foreach ($pop_list as $pop) {
if ($the_query -> have_posts()) :
while ($the_query -> have_posts()) : $the_query -> the_post();
if (key($pop) == get_the_ID()) {
// 記事タイトル、パーマリンク、カテゴリIDを連想配列に追加
array_push($art_arr, array(
'title' => get_the_title(),
'permalink' => get_permalink(),
'cat_ID' => getCategoryID(get_the_ID())
));
}
endwhile;
endif;
}
// 記事タイトルとかその辺のやつの表示
echo "<div class='article'>";
echo "<div class='entry-title'><h1 class='archive-title'>全記事一覧(閲覧数ランク順)</h1></div>";
echo get_the_post_thumbnail('983', 'full', null); // 指定のサムネを表示
// カテゴリー名と記事名を表示
foreach ($cat_list as $cat) {
echo '<h2>' . $cat->name . '</h2><ol>';
foreach ($art_arr as $arr) {
if ($cat->term_id === $arr['cat_ID']) {
echo '<li><a href='.$arr['permalink'].'>'.$arr['title']."</a></li>";
}
}
echo '</ol>';
}
}?>
// 記事IDからカテゴリIDを引っ張ってくる
<?php function getCategoryID( $post_ID ) {
foreach((get_the_category( $post_ID ) ) as $obj) {
$cat_ID = $obj->category_parent;
if(strcmp($cat_ID,'0') == 0 ) {
$cat_ID = $obj->cat_ID;
}
}
return $cat_ID;
}
?>
// 記事IDからJetpackの閲覧数を引っ張ってくる
<?php
function my_pop_list() {
$i = 0;
$args = array('days'=>-1, 'limit'=>-1);
$top_posts = stats_get_csv( 'postviews', $args );
$stack = array();
if (!$top_posts) {
echo "<p>Wordpress.com Jetpackがメンテナンス中につき表示できません";
return null;
} else {
foreach ( $top_posts as $value ) {
$my_id = $value['post_id']; //投稿ID取得
if ( $my_id != 0 && $my_id != get_the_ID() && get_post_type($my_id) == 'post' ) { //homeと現在のページは除外で、投稿のみ
array_push($stack, array($value['post_id'] => $value['views']));
}
}
}
return $stack;
}?>
<?php wp_reset_postdata(); ?>
getAllPageの処理概要
- 必要な情報をかき集める
- WP_Queryで記事ID、パーマリンク、記事名を取得
- カテゴリID、カテゴリ名をカテゴリ名の降順で取得
- Jetpackから記事ID、ビュー数をビュー数の昇順で取得
- 記事IDにパーマリンク、記事名、カテゴリID、ビュー数を紐づける(ビュー数順になるように)
- 画面に表示する
- 記事タイトルとサムネ(アイキャッチ画像)を表示
- カテゴリ名を表示(ループ)
- 記事名とパーマリンクをいい感じにして表示(ループ)
並び順を考えた結果こんな感じになりましたが、ソート方法を見直したり、値の持ち回り方を変えたりすればいくらでも最適化できると思います。
誰かもっとうまいやり方教えてくだちぃ。
2019/12/16追記:Jetpackの更新タイミングが日付更新後みたいなので、記事を書いたら日付変更後まで待たないと表示されないです。
今回はこんな感じで。
こじらでした
じゃ
関連記事
「cocoon」標準の目次を閉じた状態で表示する最も簡単な方法(記事ごとに設定可)






コメント