どうも、こじらです。
Vue.jsで開発をしていると、PCでもスワイプ操作ができるようにしたいなと思うことが多々あります。
これまで「vue-touch」を使用してマウスイベントを取得していましたが、vue-touchの更新が途絶えている?ことやドキュメントが少ないことが不安に思い別のライブラリに切り替えようと考えました。
vue2-touch-events
一番検索がヒットしたので、「vue2-touch-events」を使用することに決めました。
「vue-touch」同様Hammer.jsをラッパーしたライブラリのようです。
(色んなライブラリで使われてるみたいだけど、Hammer.jsってそんな優秀なんか?)
うんうん。インストールして宣言したらすぐ使えるんやな!簡単簡単ン!
…って思って試してみたらうまくいきませんでしたw
Vuetifyとの競合
「あれ、なんでイベント拾えないんだろう…。なんか間違えたかな……。」と思いドキュメントの手順を見直しつつ試しましたがなかなかうまくいかず。。
原因を確認するためにvueプロジェクトを新規作成してvue2-touch-eventsをインストールしてみました。
あれ、イベント拾えてるんだが…。
そこから色々インストールしてみて、やっと原因にたどり着けました。
「Vuetifyインストールすると使えなくなるんか。」
原因が分かったところで検索再開。vue2-touch-events vuetifyっと。
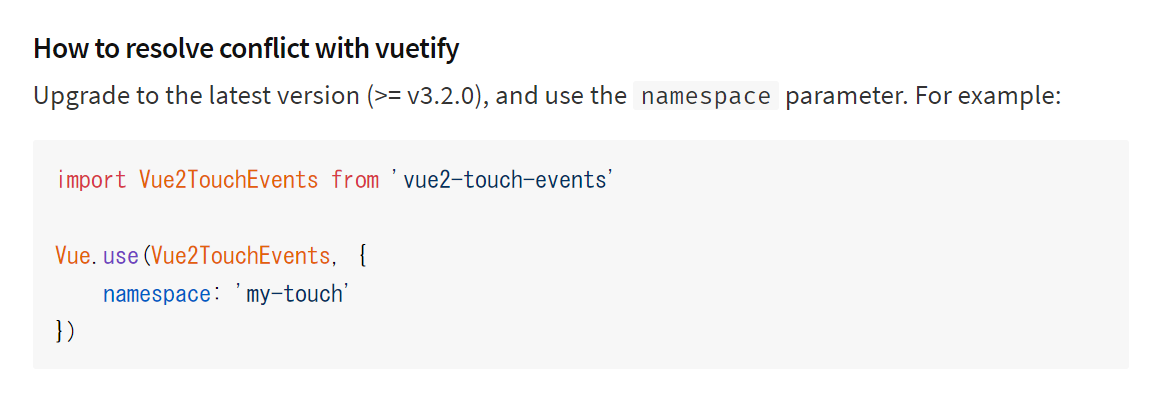
……って公式に書いてあんじゃねぇか!ww
何やら名前空間が競合してるっぽくて、それを回避する必要があるです。
たしかに、Vuetifyにもv-touchってディレクティブがありましたね。。
公式では名前空間のサンプルとして”my-touch”としていますが、Vue.jsの基礎的な知識がないとここも躓きがちかなと。
(私もカスタムディレクティブなんて作ったことないので躓きました。)
サンプルと同じく”my-touch”をディレクティブ名として定義した場合、使用する際は”v-my-touch”になります。
↓こういうことですね。
<span v-my-touch:tap="touchHandler">Tap Me</span>
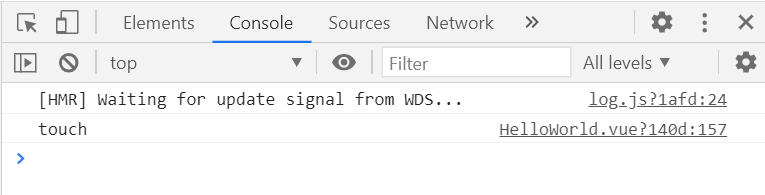
試してみましょう。
methods: {
touchHandler () {
console.log('touch')
}
}
ちゃんと出力されてますねー。
という感じで、
- ドキュメントはちゃんと読む
- ディレクティブ名の前には”v-“を付ける
が今回の教訓ですw
同じHammer.jsをラップしてるので機能に差はないかと思いますが、vue2-touch-eventsの方がドキュメントが充実してるので苦労して満足です。ニッコリ
こじらでした。
じゃ