どうもこじらです。
Vue3での開発をする上で、使えるテクニックを見つけたので共有です。
Vuetify3でclassの一覧を表示
Vuetify3では、よく使うCSSをclassとして定義してくれています。
まぁ、レイアウト系のライブラリではよくあるやつですね。
↓これで「aiueo」にcolor:red;が適用されて文字が赤くなるみたいな、そういうやつです。
<span class="text-red">aiueo</span>

Text and typography — Vuetify
View the various typography styles. From headings to captions, with various weights, sizes and italics.
便利だけど、どういうのがあるか調べる手段なくね?と思ってました。
公式ドキュメントにも一覧としてまとまってる訳ではなさそうですし…。
↓これを、vueファイルに少し記載を追加するだけで調べることができます。
<template>
// 省略
</template>
<script setup lang="ts">
console.log(useCssModule())
</script>
<style lang="scss" module>
.sutairu {
color: white;
}
</style>
何かしら1つ以上classを作成したうえで、SCSSかつmoduleとしてそのレイアウトを登録します。
上記の例ではsutairuというクソみたいな名前のclassをダミーとして設定しています。
登録したらscript setup内(created)でコンソール出力します。
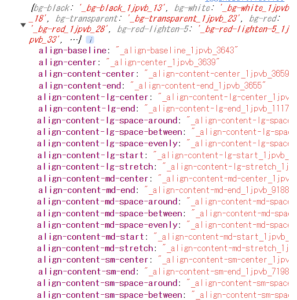
↓そうするとこういう感じで表示されます。
こいつをコピーしてテキストとして保存しておくと便利だと思います。
Vuetifyのアップデートで更新される可能性もあると思うので、定期的にやっておくといいんですかね?
そのclassで実際に指定しているcssはこのやり方では確認できませんが、まぁclass名だけで大体あたりはつきますし、仮にあたりがつかないclass名のやつがあったらそれは使わない方が良いと思いますw
こじらでした
じゃ