どうもこじらです。
お名前ドットコムでドメインを取得していて、ネームサーバをAmazon Route53にしている場合でも、お名前サーバにサブドメインを設定できたので、一応記事にしておきます。
あ、お名前ドットコム公式にも普通に書いてある内容です🤗
実現したかったこと
ドメインは既にお名前ドットコムで取得済み、サブドメインを発行したいドメインは既に運用済み、という状況で、Webアプリケーションにブログを埋め込みたいなと思ったのが今回のきっかけです。
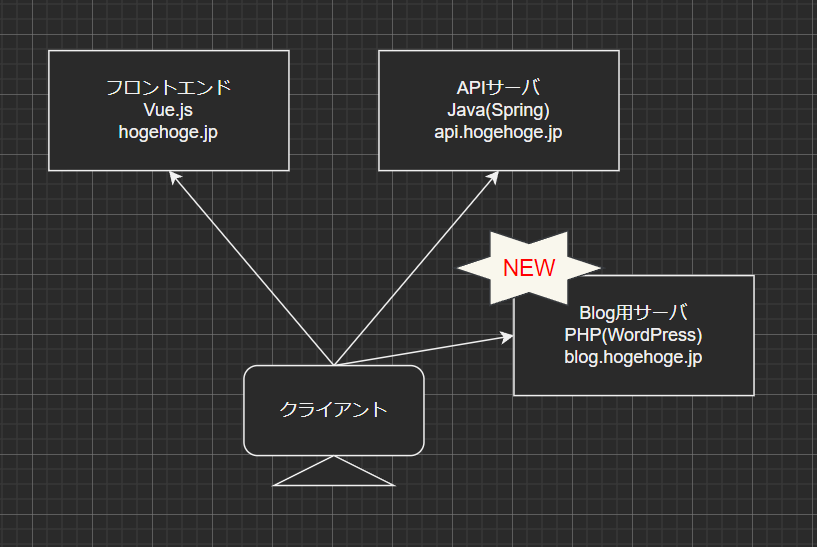
上の図で言うと、
hogehoge.jp
api.hogehoge.jp
はRoute53で登録している状況です。
ゴールは、契約しているお名前サーバにインストールしたWordPressの画面を”http://blog.hogehoge.jp/”で開くこと。
設定方法
サブドメイン追加
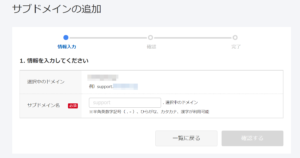
お名前サーバにログインしてサブドメインを追加します。
私の場合はblog.hogehoge.jpを作りたいので、「blog」を入力します。
WordPressインストール
これも私の場合のみの手順です。WordPressをインストールしておきます。(今回の内容とは無関係のため詳細は割愛。)
お名前サーバのIPアドレスを確認する
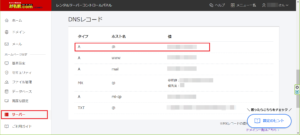
お名前サーバのナビゲーションメニューから「サーバ」を選択。「DNSレコード」の項目の中のタイプ「A」、ホスト名「@」のレコードの値を確認し、メモ帳とかにコピーしておきます。
Amazon Route53で設定
AWSにログインして、Route53で対象のホストゾーンを開き、レコードを作成します。
- レコード名:さっき作ったサブドメイン
- レコードタイプ:A
- 値:さっきメモ帳とかにコピーしたIPアドレス
ここまで設定したら、すぐWordPressの画面が開けました。
いや簡単やんけ!
次回あたり、httpsで開けるように設定していこうと思います。
こじらでした
じゃ