どうも、Javaしか書けないVue.js初心者のこじらです。
今回はVue.jsをHerokuにデプロイする方法を書いていきます。
以前からVueアプリをHerokuで動かしていたんですが、毎回「Heroku環境用にソースを書き換えて…」という技術者としてはあり得ない手順を踏んでいたので、今回修正するに至りました。
やる前は自分が使っている環境が何なのかすらよく分かっていなかったので、その辺の基礎的な話も織り交ぜて書きます。
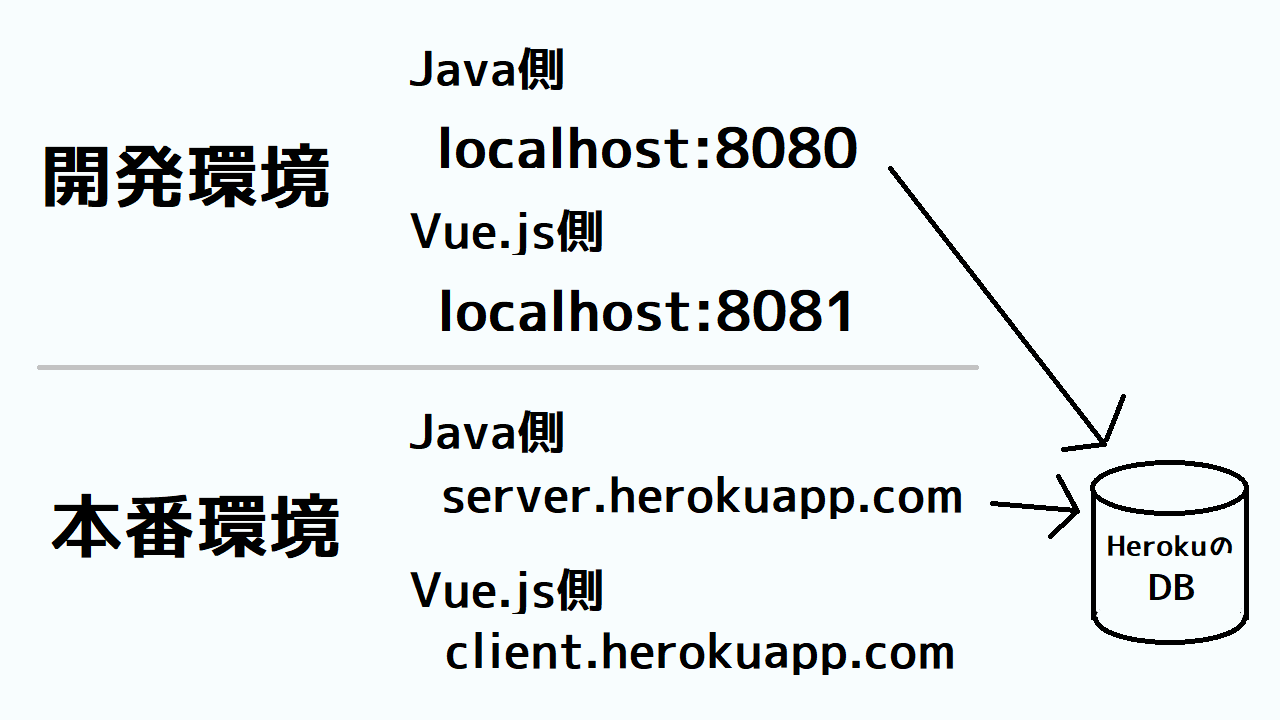
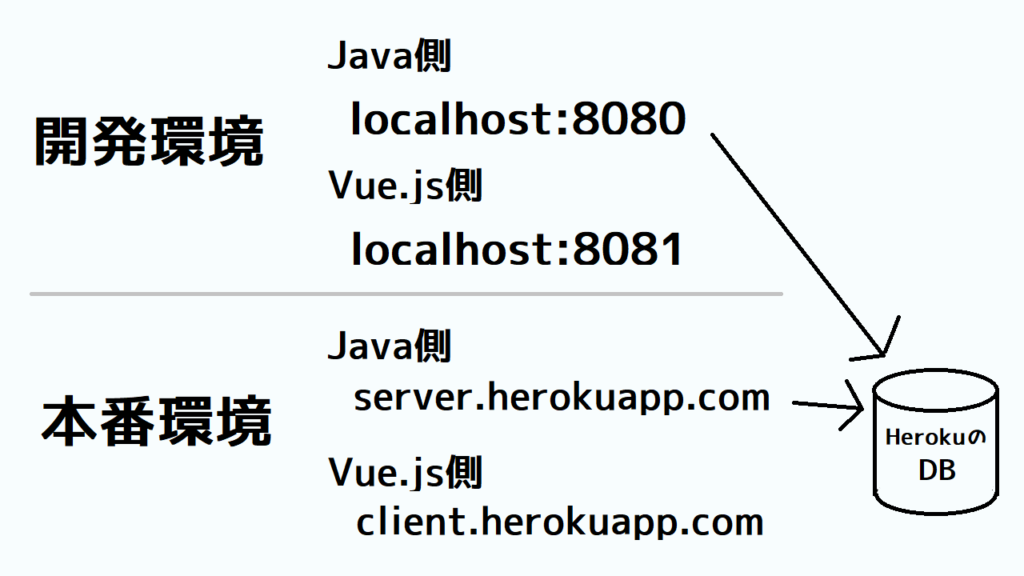
やりたいこと
分かりにくいかもしれませんが、上の図のような環境です。
Java側のAPIにアクセスする部分を、書き換えずに開発環境と本番環境の違いによって動的に向き先を変えられるようにしたい
という感じです。
追加・修正したファイル
- .env .env.production
- server.js
- package.json(変更)
- vue.config.js
全てプロジェクトルートに配置します。
.env .env.production
下記サイトにすべて詳細に書いてありますw

- 全環境(.env)
- 開発環境(.env.development)
- 本番環境(.env.production)
- テスト環境(.env.test)
で4パターンあり環境と用途に合わせてファイルを作成します。
- npm run serveで立ち上がるのが開発環境。
- npm run buildでdistが作成され、npm startで開始されるのが本番環境
です。(基礎的なこと過ぎて地味に知る機会が少ない…。)
私の場合は、Heroku環境(production環境)のみ別扱いにする形にしたかったため、.envと.env.productionの二つのファイルを作成しました。
.env
VUE_APP_API_URL='http://localhost:8080'
.env.production
NODE_ENV='production' VUE_APP_API_URL='https://server.herokuapp.com'
環境変数をソース上で使用したい場合は前に「process.env.」を付ければ参照できます。
await axios.post(process.env.VUE_APP_API_URL + "/api/save", formData, config);
server.js

server.jsの中身は上記サイトをまるパクリ。
Expressを使用するため、まだインストールしていない場合は、インストールが必要です。
npm install express --save
server.js
var express = require('express');
var path = require('path');
var serveStatic = require('serve-static');
app = express();
app.use(serveStatic(__dirname + "/dist"));
var port = process.env.PORT || 8080;
app.listen(port);
console.log('server started '+ port);
expressを依存関係に追加しないとnpm buildとnpm start時にエラーになります。
Error: Cannot find module ‘express’
って言われます。
依存関係を追加する場所はpackage.jsonです。
package.json
"dependencies": {
"express": "^4.17.1",
},
package.jsonにdependenciesがあると思うので、その中に追記します。
他のサイトの内容ではpackage.jsonに色々追記しているようですが、私の場合はこれ以外は追加していないです。
vue.config.js
このファイルはwebpack.config.jsと同等のようです。Vue CLIのバージョンによって名称が違うっぽい。
(これもなかなか知る機会がなく、そもそも自分がWebpackを使っていることすら分からなかった…。)
vue.config.js
module.exports = {
publicPath: "./",
"pages": {
"index": {
"entry": "src/main.js",
"title": "Brain Juice"
}
},
"configureWebpack": {
"devtool": "source-map",
},
"transpileDependencies": [
"vuetify"
],
"css": {
"loaderOptions": {
"scss": {
"prependData": '@import "./src/style/common/common.scss";'
}
}
}
}
配置場所はプロジェクトルートです。
どっかからコピペして、色々追記したり削除したりして最終的にこの形になりました。
「publicPath: “./”」を追記しないと本番環境をローカルで動かしたとき、ブラウザが真っ白な画面になります。
F12でコンソール見ると//C/distみたいな感じで表示されてて気づいたような🤔
別で発生した課題
開発環境と本番環境で少し挙動や画面表示が異なることに気づきました。
特にやばいのはカレンダーが表示されないことです。
タスク山積みなのに勘弁してくれー
追記:カレンダーが表示されないのはサーバ側の更新ミスでした。
Java8からJava11にアップグレードさせてたんですが、Herokuの設定がJava8のままでmaven deployがコケてたのが原因です。
Javaのプロジェクトルートにsystem.propertiesを追加して対応しました。
こじらでした
じゃ




コメント